
In the world of eCommerce, first impressions matter. As online shoppers’ expectations for speed and usability increase, Shopify store owners are realizing that site speed plays a crucial role in their store’s performance and profitability.
A quick-loading site not only improves the user experience but also has direct impacts on SEO and conversion rates.
This comprehensive guide explores the fastest Shopify themes available in 2024, detailing why speed matters, what factors affect theme speed, and which themes stand out.
By understanding the best themes for speed and performance, you’ll be better equipped to create a seamless experience for your customers and improve your bottom line.
Why Theme Speed Matters For Shopify Store
Changes in Shopping Behavior and Expectations:
With faster internet and increased mobile usage, shoppers have developed a near-zero tolerance for slow-loading sites.
Studies show that a website taking more than 3 seconds to load can lose 50% of its visitors.
In 2024, speed has evolved from a preference to a necessity, as it significantly impacts conversion rates, SEO rankings, and brand reputation.
Speed’s Impact on SEO Rankings:
Google’s algorithms prioritize fast, mobile-friendly sites to improve user experience. Themes optimized for speed are more likely to meet Google’s Core Web Vitals requirements, positively affecting rankings.
A fast theme helps improve metrics like Largest Contentful Paint (LCP) and First Input Delay (FID), which directly impact SEO.
Conversion Rate Benefits:
Speed is proven to impact conversions. Each additional second a site takes to load can reduce conversions by up to 7%. A fast theme is crucial for keeping potential customers on your site long enough to make a purchase.
Key Factors That Impact Theme Speed and Website Performance
To choose a fast theme, it’s helpful to understand what elements can slow down a theme and how developers optimize it for performance.
Code Optimization: Well-written, clean code enables faster page rendering. Lightweight code is a core factor for speed; themes with excessive code or poorly optimized scripts can increase load times.
Image Compression and Lazy Loading: High-resolution images are essential for eCommerce sites but can slow down load times. Themes that include lazy loading (loading images only when they enter the viewport) and automatic image compression help maintain speed without sacrificing quality.
Minimalistic Design vs. Feature-Heavy Themes: Themes packed with animations, scripts, and customization options may seem appealing but often carry a trade-off in load time. Minimalistic themes usually perform faster, but the right balance depends on your brand’s needs.
Impact of Shopify’s New Frameworks (Online Store 2.0 and Hydrogen): With Shopify’s Online Store 2.0 and Hydrogen frameworks, there are more options for customization while retaining speed. These frameworks allow for better control over theme elements and efficient loading, helping create more tailored and faster stores.
Criteria for Selecting Fast Shopify Themes
When choosing a Shopify theme, consider these critical performance benchmarks to ensure it’s optimized for speed:
Ideal Load Time: For optimal performance, aim for a load time of under 2 seconds. This aligns with user expectations and reduces bounce rates, giving your store a competitive edge.
Core Web Vitals Scores: Google’s Core Web Vitals (LCP, FID, and CLS) measure page loading, interactivity, and visual stability. Choose themes with high scores in these metrics for the best results in SEO and user experience.
Compatibility with Third-Party Apps: Many Shopify stores rely on third-party apps for additional features, but not all themes integrate smoothly with them. Ensure your theme can handle apps without negatively impacting speed.
Mobile Performance: Over 70% of online traffic now comes from mobile devices, so mobile optimization is critical. The best themes will prioritize mobile performance to ensure that the site loads quickly across all devices.
Ease of Customization: Themes that are fast but challenging to customize can restrict growth. Ensure that the theme is customizable and lets you create a unique look without compromising speed.
Top 10 Fastest Shopify Themes for High-Speed Performance in 2024
Here’s an in-depth look at the fastest Shopify themes available in 2024. Each theme has unique attributes designed to help store owners optimize for speed, functionality, and visual appeal.
For each theme, we’ll cover standout features, ideal use cases, and an analysis of its speed performance.
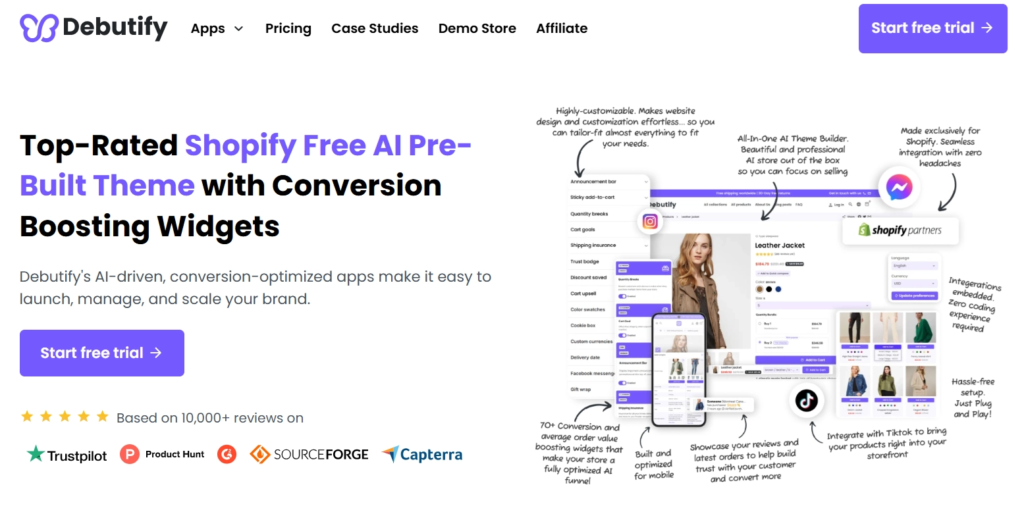
1. Debutify

Debutify has gained popularity as a highly customizable and feature-rich theme built specifically for eCommerce stores looking to increase sales. Known for its speed and beginner-friendly setup, Debutify includes valuable marketing and conversion tools right out of the box.
Standout Features of Debutify:
- One-click add-ons (product testimonials, countdown timers, sales pop-ups)
- Seamless integration with third-party Shopify apps
- Customizable design templates with drag-and-drop functionality
- Pre-optimized for mobile devices
Ideal For:
Small to medium-sized businesses that need a highly customizable, conversion-focused theme without sacrificing speed.
Speed Performance:
Despite its array of built-in features, Debutify is streamlined for performance. Debutify’s developers prioritize clean, optimized code, resulting in a theme that loads quickly even with add-ons.
Debutify ranks highly on speed tests like Google PageSpeed Insights, making it one of the fastest and most versatile themes available.
2. Booster
Booster is designed to convert visitors into customers with features tailored to sales optimization.
It’s an ideal theme for stores focused on maximizing ROI by enhancing UX and load speed, with robust customization options for more established stores.
Standout Features:
- Conversion-boosting elements like scarcity timers, currency converters, and trust badges
- Customizable product page layouts and sections
- Smart cross-selling and upsell capabilities
- Multiple language and currency support for global reach
Ideal For:
Growing stores that need a conversion-focused theme optimized for high-speed performance, especially those targeting international markets.
Speed Performance:
Booster performs particularly well on mobile devices, where it maintains excellent load times even with numerous features.
Its code is optimized for speed, and its integrations with popular Shopify apps are engineered to avoid slowing down the store.
3. Turbo
Turbo is one of the most performance-focused themes on Shopify, designed for larger, high-traffic stores. Known for its lightning-fast load times.
Turbo offers advanced functionality without compromising on speed, and it includes customization options like infinite scroll, predictive search, and more.
Standout Features:
- Optimized image and content loading with rapid page transitions
- Two-speed modes: “Sport” for ultra-fast loading and “Ludicrous” for even quicker performance
- Infinite scrolling and predictive search capabilities
- Unique product and collection layouts
Ideal For:
Established stores that experience heavy traffic and need advanced functionality with fast load speeds.
Speed Performance:
Turbo’s standout feature is its two-speed mode, which allows store owners to prioritize performance without sacrificing user experience.
Its code is optimized to reduce unnecessary loading and display content instantly, resulting in one of the fastest Shopify themes on the market.
4. Impulse
Impulse combines aesthetics with speed, making it a popular choice for brands focused on delivering visually engaging experiences.
Designed for fashion, lifestyle, and luxury brands, Impulse provides numerous customization options while maintaining excellent speed.
Standout Features:
- Full-width imagery and customizable gallery sections
- Product and collection filtering options
- Built-in promotional banner features for discounts and offers
- High-quality visual support for brands with rich media content
Ideal For:
Fashion, lifestyle, and luxury brands that prioritize visuals and need a theme optimized for image-heavy pages without slowdowns.
Speed Performance:
Impulse’s optimized code allows for fast loading, even with high-quality images and complex visual layouts.
Its lazy-loading feature ensures only necessary content loads on the initial page view, improving speed on mobile and desktop.
5. Dawn
Dawn is Shopify’s free, default theme designed to provide a simple yet versatile foundation for new store owners.
As part of Shopify’s Online Store 2.0, Dawn includes extensive customization capabilities and has been engineered to load quickly without complex features.
Standout Features:
- Easy customization with sections and blocks
- Mobile-first design with responsive layout
- Strong integration with Shopify’s Online Store 2.0 framework
- Lightweight code optimized for SEO
Ideal For:
New store owners looking for a simple, free theme that performs well in terms of speed and customizability.
Speed Performance:
Dawn is highly optimized, with minimal code, making it ideal for fast-loading pages. Its design maximizes speed without compromising on mobile responsiveness, making it a great starting point for new stores.
6. Minimog
Minimog is a minimalist theme that emphasizes speed and simplicity. Its lightweight build is ideal for small stores with a focus on providing a seamless shopping experience. With few distractions and a streamlined codebase, Minimog offers both aesthetics and performance.
Standout Features:
- Modern, minimalist design with simple customization options
- Adaptive image loading for fast performance
- Essential eCommerce features without excessive add-ons
- Built-in product upsell and cross-sell options
Ideal For:
Smaller stores or businesses that want a clean, straightforward design that loads quickly.
Speed Performance:
Minimog’s minimalist design keeps load times low, with image compression and lazy loading further enhancing speed.
This theme is particularly effective on mobile devices, where its lightweight structure ensures rapid page loads.
7. Motion
Motion incorporates animations and dynamic elements to create a highly engaging, interactive shopping experience.
Despite its visual complexity, Motion is designed to load quickly and efficiently, providing a polished look that resonates with storytelling brands.
Standout Features:
- Animations for product displays, slideshows, and hover effects
- Modular sections for flexible page design
- Video integration for a media-rich experience
- Mobile-first design with fast-loading animations
Ideal For:
Brands that need interactive elements and animations to enhance their storytelling without compromising speed.
Speed Performance:
Motion’s animations are optimized to load without affecting page speed, and the theme supports lazy loading for image-heavy sections. The theme’s mobile-friendly design ensures animations remain smooth on smaller screens, making it a favorite for dynamic brands.
8. District
District is a reliable and straightforward theme that balances speed with usability. Designed to be user-friendly and easy to navigate.
District’s minimal design keeps load times low, making it perfect for stores that prioritize simplicity.
Standout Features:
- Basic yet versatile design that supports customization
- Fast-loading, responsive design for improved UX
- Collection filtering and quick-view options
- Optimized for SEO and mobile performance
Ideal For:
Small businesses and new store owners who want an easy-to-use, fast-loading theme with essential features.
Speed Performance:
District’s lean design is its strongest point in terms of speed. By avoiding excessive features, the theme maintains low load times and high responsiveness across devices.
9. Prestige
Prestige is popular among luxury brands due to its sleek, refined design. It’s crafted for high-end products and includes a range of design-focused elements that help emphasize product visuals, all while keeping speed a priority.
Standout Features:
- Elegant, luxury-focused design with full-width imagery
- Customizable homepage sections and galleries
- Collection filtering and hover effect options
- Optimized for high-quality visuals and multimedia content
Ideal For:
Luxury brands and premium stores looking for a visually impressive theme that performs well in terms of speed.
Speed Performance:
Prestige’s code is optimized to handle high-resolution images, keeping page speed high. It includes lazy loading, making it efficient for luxury brands that rely heavily on visuals.
10. Streamline
Streamline is built for high-impact visuals and a mobile-first experience. This theme caters to brands with media-rich content, providing a fast and engaging user experience without sacrificing design quality.
Standout Features:
- Mobile-first design with parallax scrolling and animations
- Unique product page layouts optimized for visual content
- Built-in promotional tools and banners
- Lazy loading for images and video content
Ideal For:
Media-focused brands that prioritize mobile performance and need a theme that can handle a high volume of visual elements.
Speed Performance:
Streamline’s lazy loading and mobile-first design make it one of the fastest themes for image-heavy stores. The theme minimizes load times by ensuring that only visible content loads initially, keeping bounce rates low and engagement high.
These themes each offer a unique balance of features and performance. By carefully selecting a theme that aligns with your store’s specific needs, you can achieve optimal speed, user experience, and functionality.
How to Test Shopify Theme Speed Before Buying
When evaluating theme speed, use tools that give comprehensive insights:
- Google PageSpeed Insights: Measures overall page performance and breaks down Core Web Vitals.
- GTMetrix: Offers detailed analysis on loading structure and potential improvements.
- Lighthouse (Chrome DevTools): Tests the mobile and desktop performance and provides in-depth data.
- Shopify Analyzer: Specific to Shopify stores, this tool gives insights on speed bottlenecks.
Before purchasing a theme, create a trial store and test its speed with these tools.
Tips to Optimize Shopify Theme Speed
Even with a fast theme, here are additional strategies to improve load times:
- Minify CSS and JavaScript: Reduces file sizes, improving load time.
- Enable Lazy Loading: Ensures images and videos load only when visible, speeding up initial loading.
- Use a CDN: Ensures fast delivery of static files by distributing content geographically.
- Limit Third-Party Apps and Scripts: Only keep essential apps active.
- Regularly Audit and Remove Unused Code: Regularly clear out unused code or elements that may slow your site.
Final Thoughts: Choosing the Right Theme for Your Needs
Selecting the fastest theme isn’t always about going with the lightest; it’s about finding a balance between performance, aesthetics, and functionality that aligns with your store’s goals.
In 2024, prioritize themes that meet Core Web Vitals, support third-party apps without compromising speed, and cater to mobile users for the best eCommerce experience.



